Drawステートメントは前回の記事でも言及した通り、実用的な使用例はあまりありませんが、Drawlineステートメントはグラフ内の罫線を引くのに有用です。
Drawlineステートメントだけでは罫線を引く位置を定義しずらいですが、Layout latticeと併用することで罫線の位置を厳密に指定することができます。
Drawlineとlayout latticeの合わせ技
Drawlineステートメントは作図位置を親ブロックに対する相対座標(パーセント)で指定しますが、目盛があるわけではないため線を引きたい場所の座標が正確にはわからないのが難点です。特に別のオブジェクトを罫線の内部に設置したい場合は苦戦します。目視でおおよその位置はわかりますが、それだと調整が大変です。
そこでLayout latticeの出番です。layout latticeはrowsweightオプションおよびcolumnweightオプションを併用することで行と列の幅を指定し、ブロックの大きさを指定することができます。罫線を引きたいブロックごとにlayout latticeでグラフエリアを分割し、ブロック内にdrawlineステートメントを置けばlayout latticeで指定した通りに罫線を引くことができます。罫線を配置したブロック内に任意のグラフを置くことで、罫線で囲まれた領域内に様々なオブジェクトを表示できます。
以下のコードはグラフを配置したlayout overlayブロックの周囲に罫線を作成します。 overlayブロックにはborderオプションというものもありますが、これはブロックの境界をすべて線で囲むだけなので、ブロックの上側だけ罫線を引くといった細かい体裁の指定はできません。 罫線作成ができるのはdrawlineステートメントだけです。
layout overlay; /*グラフを配置*/
< plot statement >;
/*上側罫線*/ drawline x1=0 y1=100 x2=100 y2=100;
/*下側罫線*/ drawline x1=0 y1=0 x2=100 y2=0;
/*左側罫線*/ drawline x1=0 y1=0 x2=0 y2=100;
/*右側罫線*/ drawline x1=100 y1=0 x2=100 y2=100;
endlayout;GTLで表を作成する
今回はdrawlineステートメントを利用して罫線つきの表を作成してみます。当然ですがGTLはグラフを作成する言語のため表作成は向いていません。表だけならproc reportなどで作成するべきです。GTLでは文字の表示位置を軸設定で制御しなければならず。意図した表示にするためには多少試行錯誤がいる印象があります。
しかしフォレストプロットのような表とグラフが一体となっている場合は、GTLのdrawlineステートメントを利用すれば表現できる表の幅が広がるので、その点は一応メリットかなと考えています。
罫線で表示エリアを区切ることでデータの境界をはっきりさせることは可読性を上げるという意味では利用価値はあるかなと思いました。論文投稿用に少々凝ったFigureを作成したい方向けのテクニックだと思います。
このブログで取り上げているフォレストプロットのテンプレートではDrawlineステートメントを用いて罫線を挿入しています。
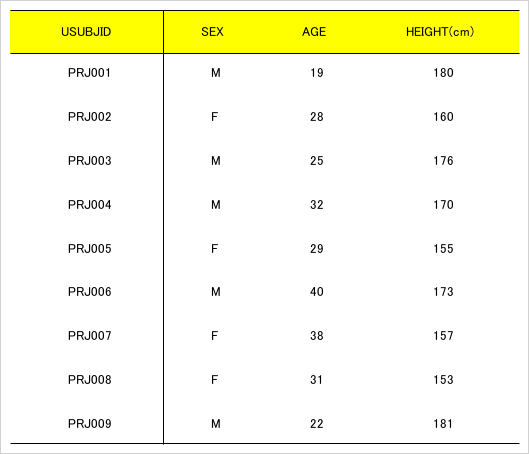
以下の表をGTLで作成し、タイトルと表の下部に横罫線を、USUBJID列の左側に縦罫線を挿入します。セルの大きさはlayout latticeで定義し、データはaxistableで表示しています。
タイトル行とデータ行を別ブロックとして定義し、各ブロック内にdrawlineステートメント挿入することで、セルの上、下、左、に罫線を作成できるようにしています。
なお罫線の体裁はlineattrsオプションで指定することができます。
/*ID=列識別番号*/
proc template;
define statgraph table;
begingraph;
/*表のセル幅はrowsweightとcolumnweightsで指定*/
layout lattice /rows=2 rowweights=(0.1 0.9) ;
/*USUBJID列の左側罫線*/
drawline x1=30 y1=0 x2=30 y2=100 / lineattrs=(color=black thickness=1);
/*タイトル行*/
layout lattice / columns=4 columnweights=(0.3 0.2 0.2 0.3)
backgroundcolor=yellow opaque=true;
/*上側罫線*/
drawline x1=0 y1=100 x2=100 y2=100 /
lineattrs=(color=black thickness=1);
/*タイトル*/
entry halign=center "USUBJID" /
textattrs=(size=10) pad=0;
entry halign=center "SEX" /
textattrs=(size=10) pad=0;
entry halign=center "AGE" /
textattrs=(size=10) pad=0;
entry halign=center "HEIGHT(cm)" /
textattrs=(size=10) pad=0;
/*下側罫線*/
drawline x1=0 y1=0 x2=100 y2=0 /
lineattrs=(color=black thickness=1);
endlayout;
/*データ行*/
layout lattice/ columns=4 columnweights=(0.3 0.2 0.2 0.3)
columngutter=0 rowdatarange=union ;
/*データの表示位置は行の軸設定で制御、offset値は適宜修正*/
rowaxes;
rowaxis /reverse=true offsetmin=0.05 offsetmax=0.05 display=none ;
endrowaxes;
/*USUBJID*/
layout overlay / walldisplay=none ;
axistable y=ID value=USUBJID /
display=(values)position=0.5
valueattrs=(size=10);
endlayout;
/*性別*/
layout overlay / walldisplay=none;
axistable y=ID value=SEX /
display=(values)
position=0.5
valueattrs=(size=10);
endlayout;
/*年齢*/
layout overlay / walldisplay=none;
axistable y=ID value=AGE /
display=(values)
position=0.5
valueattrs=(size=10) ;
endlayout;
/*身長*/
layout overlay / walldisplay=none;
axistable y=ID value=HEIGHT /
display=(values)
position=0.5
valueattrs=(size=10) ;
endlayout;
/*データ行下側罫線*/
drawline x1=0 y1=0 x2=100 y2=0 / lineattrs=(color=black thickness=1);
endlayout;
endlayout;
endgraph;
end;
run;
ods graphics /height=12cm width=14cm;
proc sgrender data=graph template=table;
run;
罫線とタイトル行の塗りつぶしのおかげで、axistableのみでデータを表示するよりもずっと見やすくなったと思います。
行数が多いフォレストプロットの場合は今回紹介したテクニックで適宜罫線を挿入することで見やすくなるはずです。